最近本站友链添加取消了target="_blank"这种新窗口打开的方式,更换成rel="noopener noreferrer"方式,很多站长不解以为rel="noopener noreferrer"不传递权重跟nofollow标签一样,没有rel="noopener noreferrer"的情况下使用target="_blank"是有安全风险,超链接a标签的rel="noopener noreferrer"属性是一种新特性,它能让网站更安全,超链接添加rel="noopener noreferrer"来防止钓鱼网站,因为它获取的window.opener的值为null。
方法①:<a href="https://www.lkba.cn/" target="_blank">跳转到一个新页面</a> 方法②:<a href="https://www.lkba.cn/" rel="noopener noreferrer">跳转到一个新页面</a>
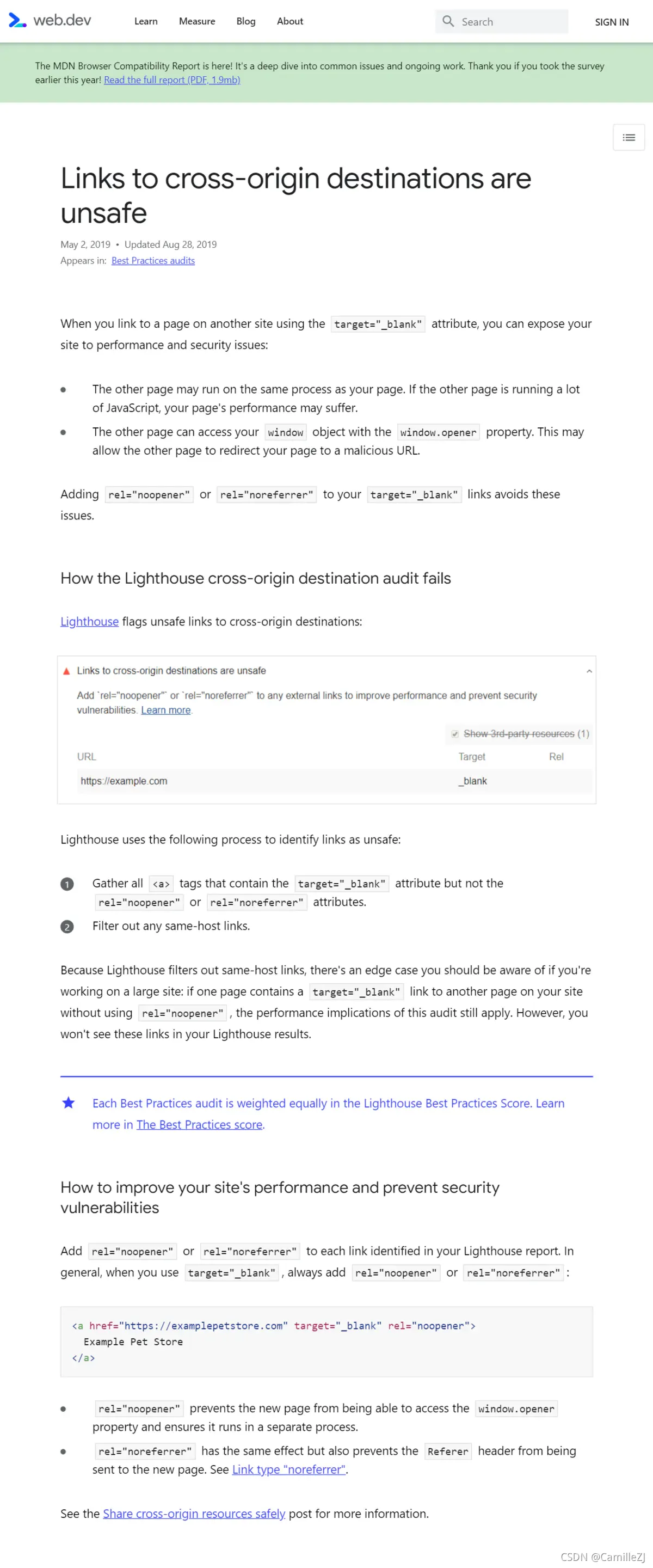
Google官方解释
大致解释如下:
当您的页面链接至使用 target="_blank" 的另一个页面时,新页面将与您的页面在同一个进程上运行。 如果新页面正在执行开销极大的 JavaScript,您的页面性能可能会受影响。
target="_blank"也是一个安全漏洞。新的页面可以通过window.opener 访问您的窗口对象,并且它可以使用 window.opener.location = newURL将您的页面导航至不同的网址。
其实就是当你使用target="_blank"打开一个新的标签页时,新页面的window对象上有一个属性 opener ,它指向的是前一个页面的window对象,因此,后一个新打开的页面就可以控制前一个页面了,事情就是这么的可怕。而且不管它是否跨域了,都是可以的。
在新打开的页面中,通过window.opener可以获取到源页面的部分控制权,即使新打开的页面是跨域也可以获取部分控制权。当a标签中加入了rel="noopener noreferrer"属性,就会window.opener会为null。
本文标签: noopene noreferrer nofollow
一枚小杰克 https://lkba.cn
博主专注于Z-BLOG网站搭建、网站优化以及电脑故障排查、重装、优化、维修系统等,QQ群:1042168487
- 自助广告更新记录 | 适用于任何网站
- 关于雨糖最新P106-100魔改驱动 双卡驱动安装教程
- 网站js防扒代码-禁止右键/F12/调试自动关闭窗口
- NVIDIA 最新支持核显P106-100魔改驱动560.94
- 网站使用APlayer+MetingJS实现音乐播放 刷新页面保持音乐播放进度
- 服务器安装SG15扩展全版本(宝塔+任意服务器通用)图文教程
- 关于我推荐的码支付 PC端 三合一 挂机使用教程
- CSS3中filter(滤镜) 属性 作用和详解!
- QQ解毒 解白 解拦截 百分百好使案例
- BT-Panel Linux自动磁盘挂载工具1.8(2020/1/17更新)
- discuz论坛中文用户出现“抱歉,您指定的用户空间不存在”解决方法
- 自助广告内页展示使用教程 | 适用于任何网站
Copyright © 2020-2025 Jack作品 Reserved.
Powered By Z-Blog Sitemap | 蜀ICP备2023025269号-1
Processed : 0.028 SQL : 14















本文暂无评论 - 欢迎您