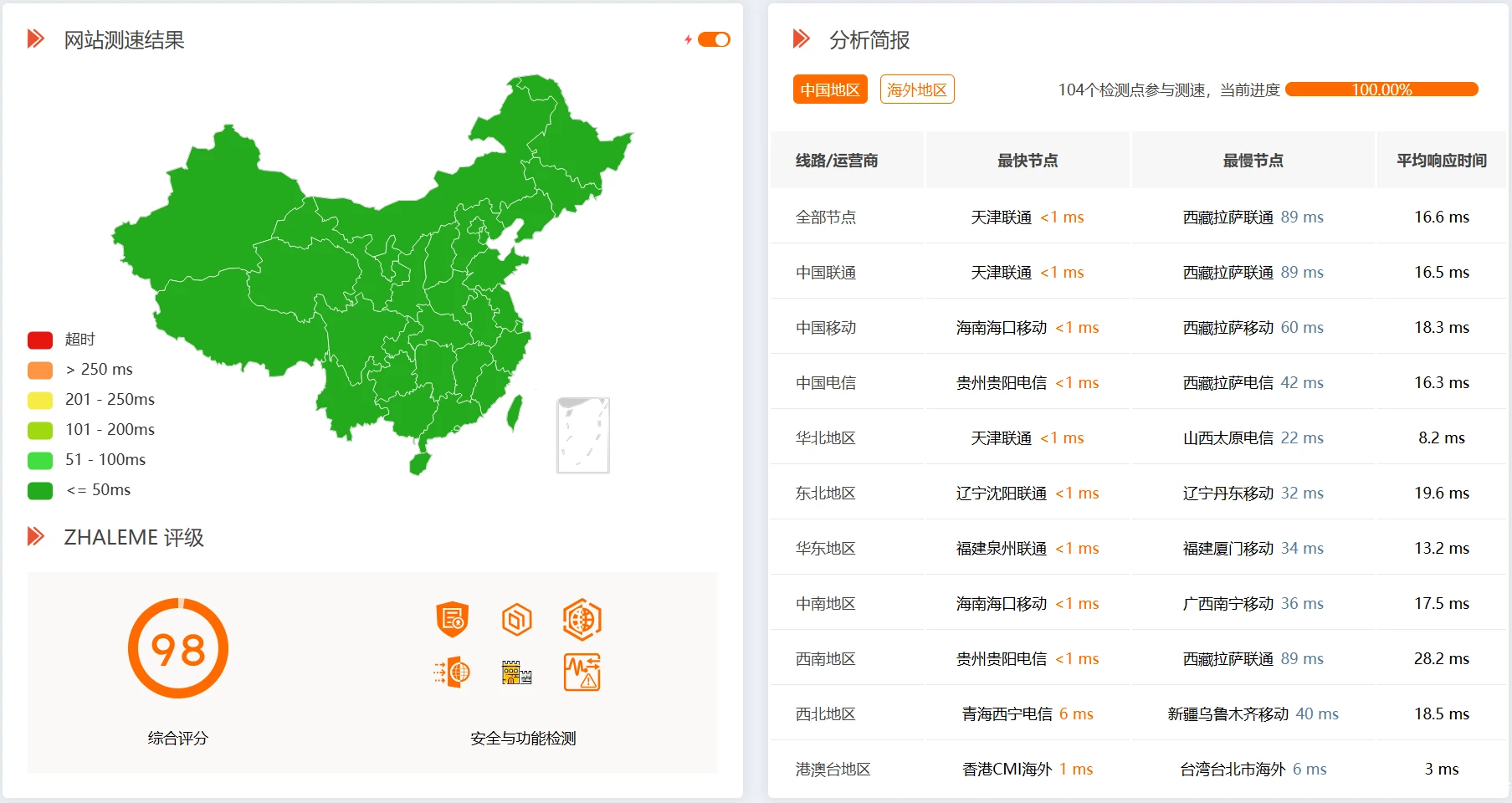
[置顶] 智慧云-CACDN:国内高防CDN防御,亚太死扛香港CDN测评

[置顶] 智慧云-CACDN:国内高防CDN防御,亚太死扛香港CDN测评
CACDN-智慧云对网络流量进行实时监控和分析,识别异常流量并采取相应的防护措施。多年来,CACDN-智慧云专注于网站攻击防护,能够轻松应对DDoS和CC攻击。...
作者:一枚小杰克 时间:
网页中ul、li的外边距和属性样式特殊用法
网页中ul、li的外边距和属性样式特殊用法
ul和li的特殊样式用法,如第一个li和最后一个li的样式、第N个li和倒数第N个li的特殊样式、奇数和偶数li的样式以及ul和li百分比排序排列样式用法。li...
作者:一枚小杰克 时间:
Copyright © 2020-2025 Jack作品 Reserved.
Powered By Z-Blog Sitemap | 蜀ICP备2023025269号-1 | 神秘虫洞传送
Processed : 0.054 SQL : 10